こんにちは、Yoshimiです。
使い勝手もよく見た目も格好いいVisual Studio Code(以下、VScode)ですが、開発するに当たって私的におすすめで、必ず入れておきたい拡張機能を紹介します。
Contents
拡張機能の追加方法
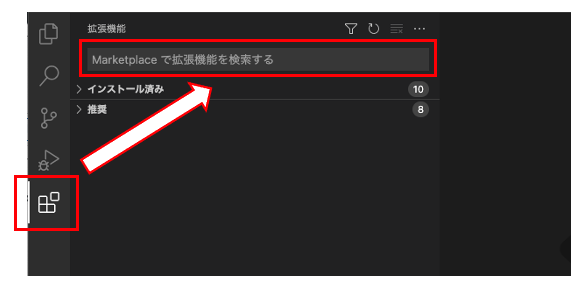
VsCodeの左側にある拡張機能追加のアイコンをクリックし、検索窓がでるので、追加したい拡張機能を検索します。

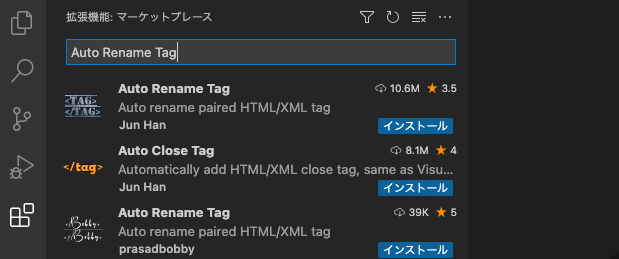
検索窓に「Auto Rename Tag」と入力してみます。

追加したい「Auto Rename Tag」「Auto Close Tag」が検索結果に表示されます。「インストール」をクリックし、インストールします。
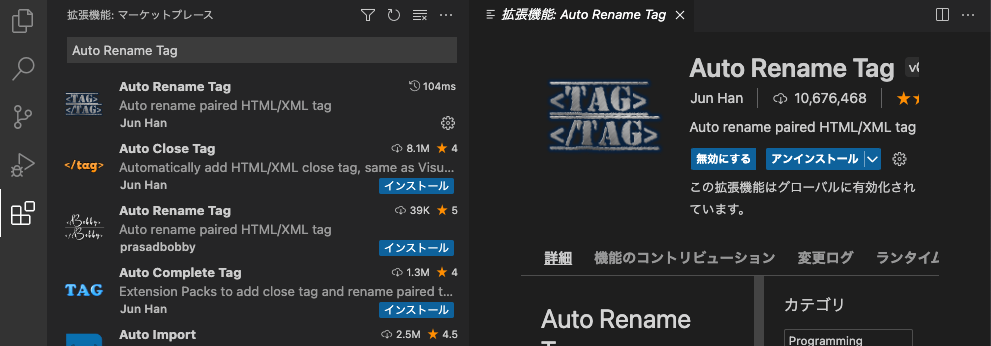
 インストールが完了すると「無効にする」「アンインストール」と表示が切り替わります。
インストールが完了すると「無効にする」「アンインストール」と表示が切り替わります。
簡単ですね。
この調子で開発に必要な拡張機能を追加していきましょう。
VSCodeに必ず入れておきたい拡張機能
日本語化:Japanese Language Pack for Visual Studio Code
 Visual Studio Code はデフォルトでメニューなどの表示言語が英語になっています。「Japanese Language Pack for Visual Studio Code」をインストールすることで日本語に変更することができます。英語で使いたいという方はインストールする必要はありません。
Visual Studio Code はデフォルトでメニューなどの表示言語が英語になっています。「Japanese Language Pack for Visual Studio Code」をインストールすることで日本語に変更することができます。英語で使いたいという方はインストールする必要はありません。
インストール後には言語切り替えの設定が必要です。
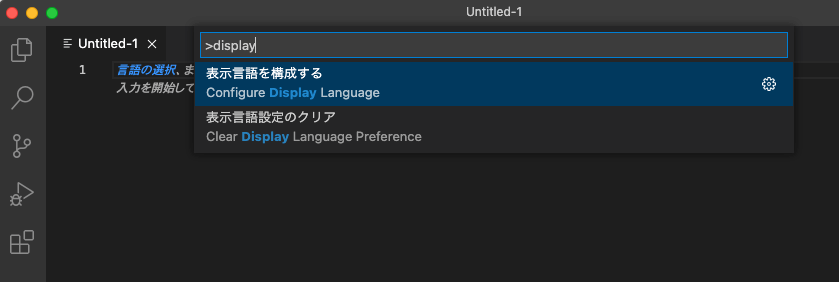
「Ctrl」+「Shift」+「P」を押すか、 「表示」 メニューの中の 「コマンドパレット」 メニューをクリックしてコマンドパレットを表示してください。
コマンドパレットで display と入力してください。「表示言語を構成する(Configure Display Language)」と表示されるのでクリックしてください。

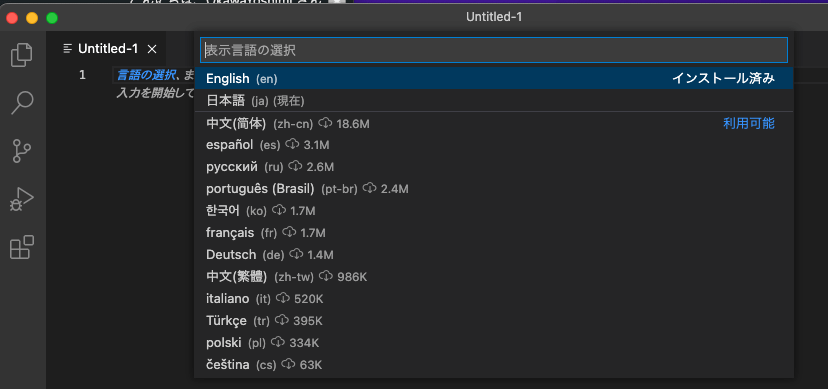
言語が表示されますので、設定したい言語を選択してください。

利用したい言語を選択後、VSCodeを再起動するとその言語で表示されるようになります。
Python環境:Python
 言わずもがなのPythonを利用する拡張機能です。
言わずもがなのPythonを利用する拡張機能です。
タグサポート:Auto Rename Tag
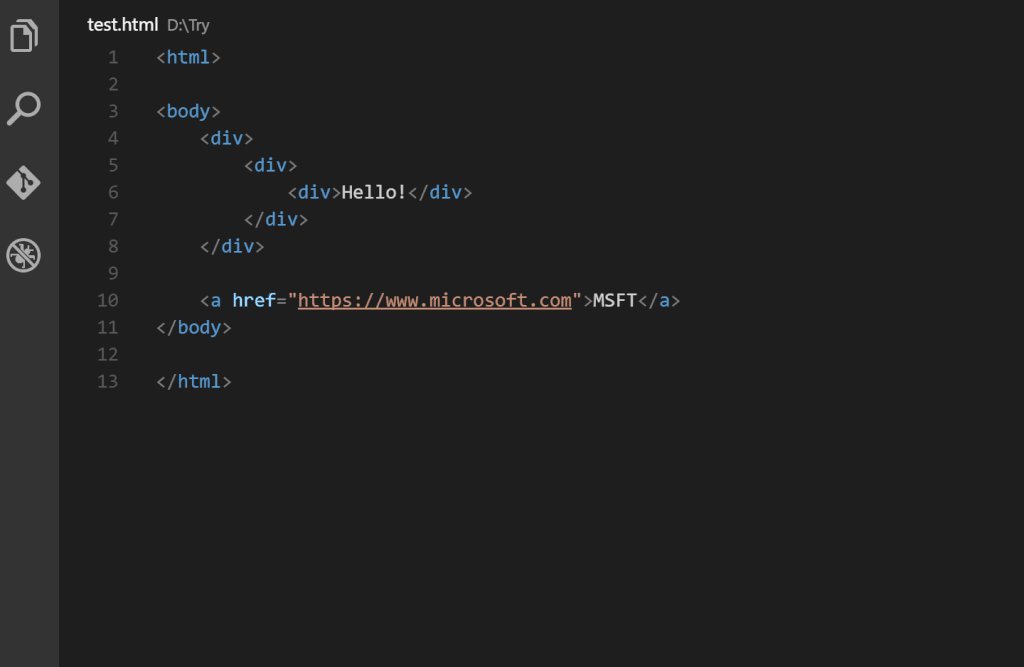
 コードを書いている時、閉じタグを忘れてしまうことや同じタグが多すぎてわからなくなってしまったりすることがあります。(よね?)そんな面倒ごと解決してくれる拡張機能です。
コードを書いている時、閉じタグを忘れてしまうことや同じタグが多すぎてわからなくなってしまったりすることがあります。(よね?)そんな面倒ごと解決してくれる拡張機能です。
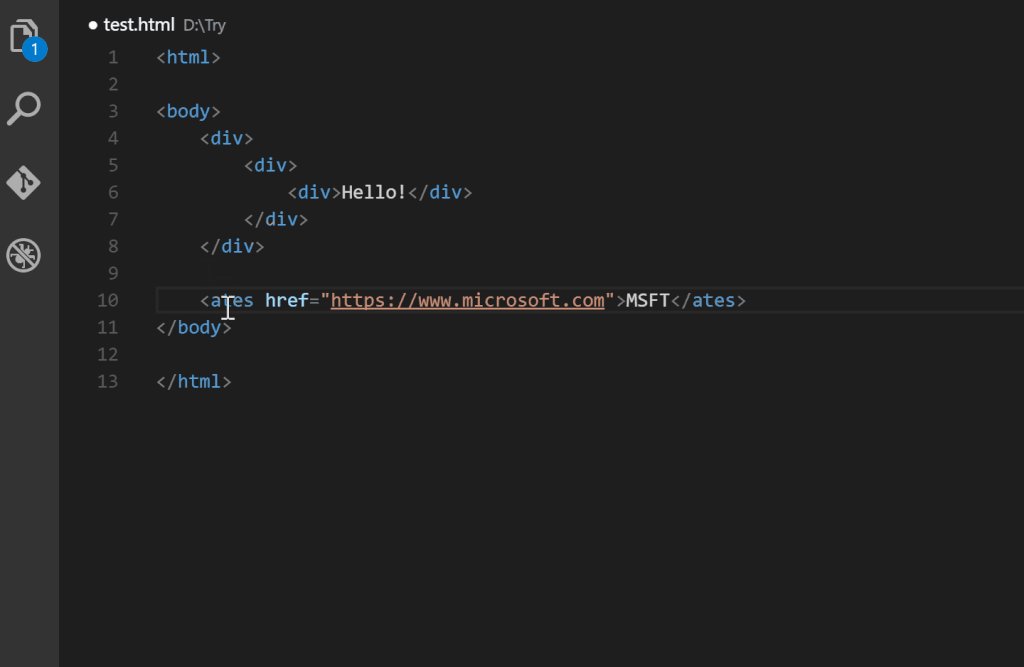
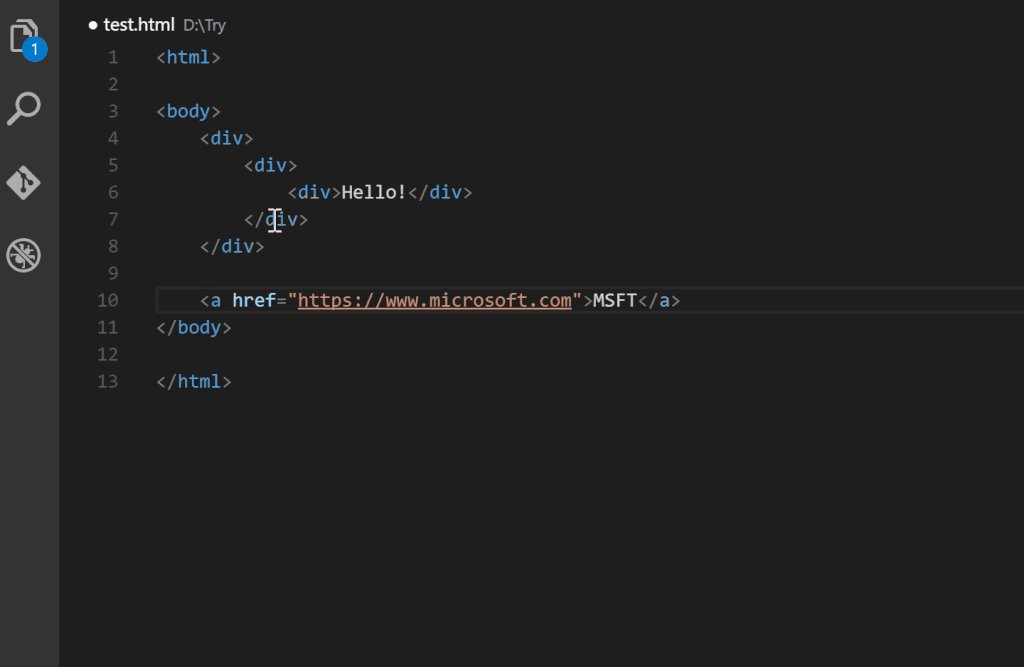
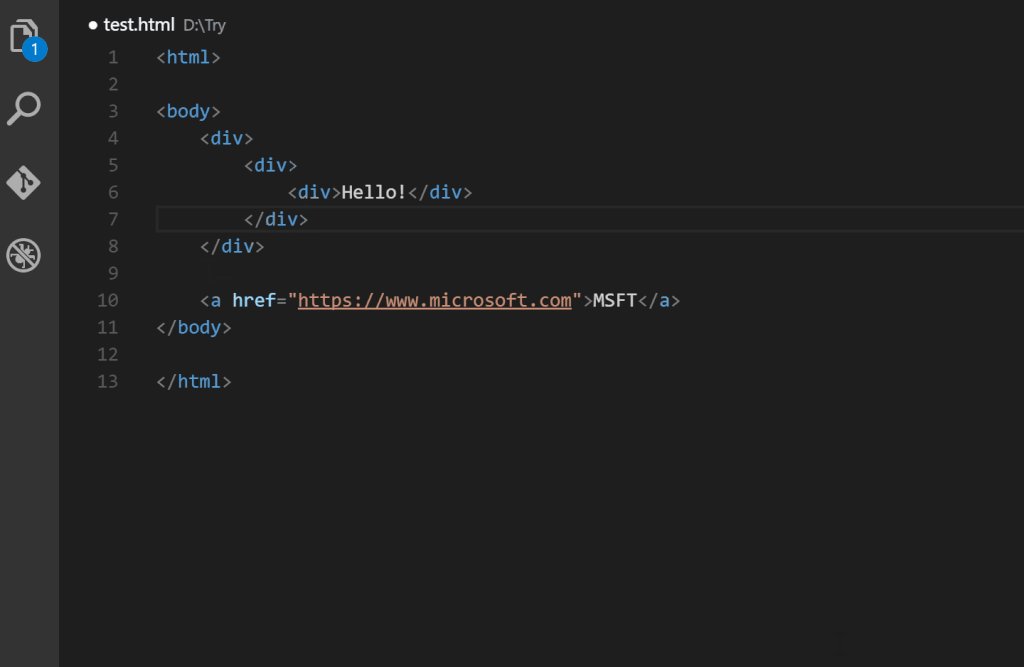
「Auto Rename Tag」は開始タグを修正時に、一緒に閉じタグも修正してくれる拡張機能です。自動で修正されるので、修正忘れや記述時間短縮につながります。

また、開始タグを新規で入力したときに、自動で閉じタグも入力してくれる拡張機能「Auto Close Tag」も紹介されていることが多いですが、この機能はVisual Studio Codeのデフォルトの機能で備わっています。設定画面でオン/オフの切り替えが可能です。
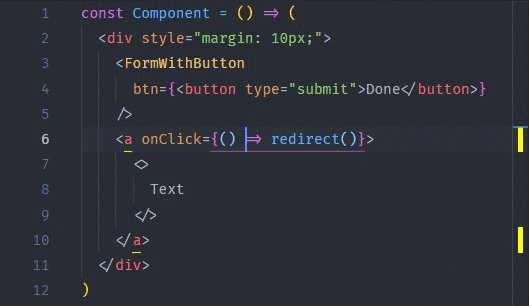
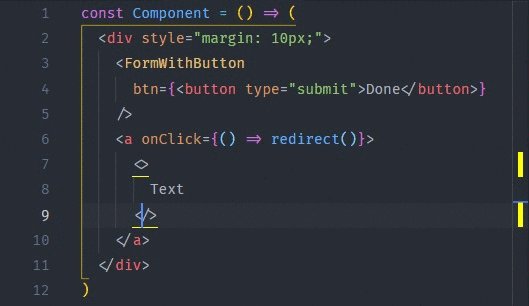
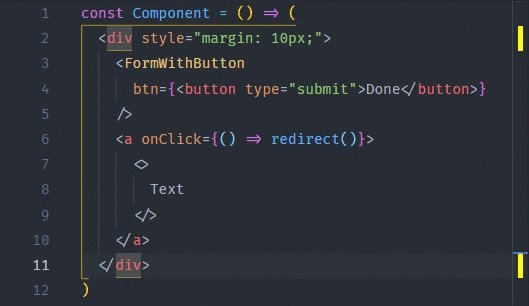
タグサポート:Highlight Matching Tag
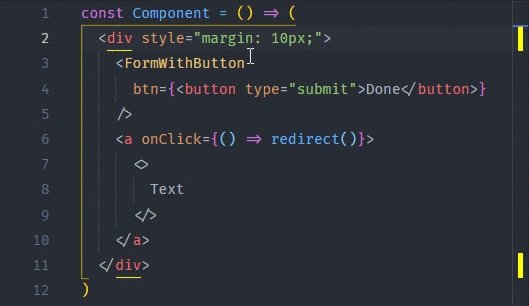
 「Highlight Matching Tag」は対になる開始タグと終了タグをハイライトする拡張機能です。
「Highlight Matching Tag」は対になる開始タグと終了タグをハイライトする拡張機能です。
長文のプログラムやネストが多いプログラムで非常に重宝します。

スペース問題解決:Trailing Spaces
 行末に余計なスペースが付いていたり空行の中にスペースが付いていたりすると、気持ち悪いですよね。プログラム的には問題ないかもしれませんが、問題あるときもあるかもしれません。意図的に残しているスペース(空白)は削除しても良いと思っています。
行末に余計なスペースが付いていたり空行の中にスペースが付いていたりすると、気持ち悪いですよね。プログラム的には問題ないかもしれませんが、問題あるときもあるかもしれません。意図的に残しているスペース(空白)は削除しても良いと思っています。
「Trailing Spaces」は「行末の余計なスペースがハイライトされる」「ハイライトされた余計なスペースを一括で削除」を可能にする拡張機能です。
スペース問題解決:EvilInspector
 プログラムを書き終えた後に困るの「全角スペース」です。プログラムは基本的に半角英数字で書くので、全角スペースではエラーになる。また、「半角スペース」と「全角スペース」は見分けがつきにくく、プログラムに紛れ込んでしまうことも稀にある。その時は、解決までに時間がかかってしまいます。
プログラムを書き終えた後に困るの「全角スペース」です。プログラムは基本的に半角英数字で書くので、全角スペースではエラーになる。また、「半角スペース」と「全角スペース」は見分けがつきにくく、プログラムに紛れ込んでしまうことも稀にある。その時は、解決までに時間がかかってしまいます。
「EvilInspector」はインストールして有効化するだけで、全角スペースをハイライト表示してくれます。
全角スペースを検索する専用のコマンドも用意されています。以下のコマンドをコマンドラインに入力して使います。
Inspect Evils
カーソル位置から次に発見できる悪い文字を検索します。
Let's Search Evil!
ステータスバー上に悪い文字の数をカウントして表示します。
VSCodeに入れておくと便利なプラグイン
CSV編集:Edit csv
 CSVファイルは基本的にはカンマ区切りのテキストです。エクエルでファイルをひらけば、カンマ区切りでキレイにセルにおわまり表形式で表示させることができます。
CSVファイルは基本的にはカンマ区切りのテキストです。エクエルでファイルをひらけば、カンマ区切りでキレイにセルにおわまり表形式で表示させることができます。
「Edit csv」を追加することで、VSCodeでも表形式でCSVを表示・編集することが可能になります。
Git Graph
 Git Graphは、Visual Studio Code上で、Gitのコミットの履歴を確認したり、ブランチの操作をしたりすることができます。
Git Graphは、Visual Studio Code上で、Gitのコミットの履歴を確認したり、ブランチの操作をしたりすることができます。
コミット履歴がきれいに可視化されているので、非常に見やすいです。
最後に
VSCodeで開発を行う企業も非常に多いはずです。難点を上げるとすればVSCodeの起動に少し時間がかかるという点でしょうか。(これは、私のPCの処理速度が遅いせいなのか???)プラグインは多く存在しているので、インストールして試してみて自分にあったカスタマイズをするのも楽しいと思います。
開発環境を整えると効率もグッとあがるので、いろいろ試してみてください。
